
js 基础网上教程一大把, 本文只是从爬虫角度列举一些需要你看懂的 js 基础语法
js 基础网上教程一大把, 本文只是从爬虫角度列举一些需要你看懂的 js 基础语法
基础
时间戳
1 | // 生成方法1 |
输出结果
布尔值
默认 False 有:
falseundefunednull0-0NaN''空字符串
定义变量
1 | // str |
多个变量同时赋值, 以逗号分隔,分号结尾
1 | var a = 'hi', b = 1+2,c |
输出结果
变量补充定义, 将会以最后一次定义为准
1 | var a =''; |
尾部补充定义, 因为是解释性语言可以这样操作的
1 | console.log(w) |
jothor编码
jothor编码 利用 js 弱类型进行转换
- + 号会是一个弱类型转换, 比如 str + int 就会将int 强制转换为 str
- [] 就会被强制转换为0, 从而得到想要的类型
1 | var s = +[]; |
= 、 == 、 ===
赋值 一个 = 号只代表赋值操作
1 | var a = 0, b = 1; |

逻辑运算
&&与||或
注意: || 或的时候,遇到 false值会跳过,直到遇到第一个为true的值并返回,如果都为false返回最后一个,如下:
1 | var u; |

三元运算
1 | var a = 100; |
对象
| 对象 | 例子 |
|---|---|
| 内置对象 | 数组 函数 日期 |
| 宿主对象 | DOM Windows navigator |
| 自定义对象 | {} 或者 new Object |
继承属性 Object.prototype 最顶层的原型对象,所有对象都会继承的.包括内置对象也会继承.
1 | Object.prototype.x2 = 100 |
编码
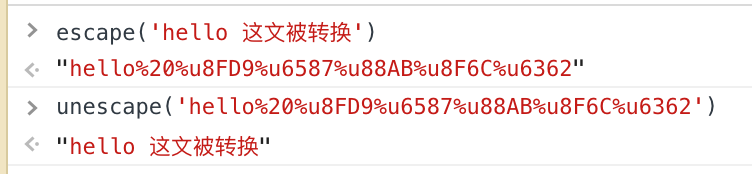
escape
escape()函数可对字符串进行编码,这样就可以在所有的计算机上读取该字符串。
该方法不会对 ASCII 字母和数字进行编码,也不会对下面这些 ASCII 标点符号进行编码: * @ - _ + . / 。 其他所有的字符都会被转义序列替换。
例如
解码: unescape()
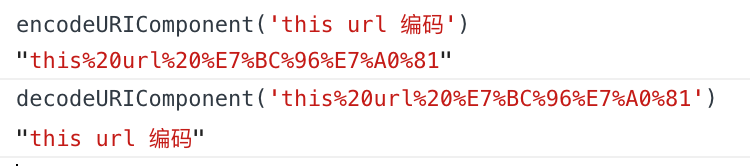
encodeURIComponent URL 编码
- 编码
encodeURIComponent() - 解码
decodeURIComponent()

Base64
base64位编码解码需要了解
Hex
二进制数据最常见的一种表达方式。 用 0-9 a-f 16 个字符表示。 每个16 禁止字符串代表 4bit。 也就是 2个石榴紧致字符代表一个字节。
实际应用中,尤其是在密钥初始化的时候,一定要分清楚自己传进去的密钥是哪种编码,然后采用对应方式解析!!!
单向散列函数(信息摘要算法)
- 不管明文多长, 散列后的密文定长
- 明文不一样, 散列结果一定不同
- 散列不可逆
- 一般用于娇艳数据完整性、签名 sign
常见单项散列
- MD5
- SHA1
- SHA256
- SHA512
- HmacMD5
- HmacSHA1
- HmacSHA256
加密算法
加密和解密是可逆的!都是 分组加密
之前有写文章,介绍 AES 与 RSA 加密
对称加密算法
加密/解密使用相同的密钥
- DES 数据加密标准(密钥为8字节,超过取前8位)
- 3DES 或称为 TripleDES DESede(密钥为24字节,超过取前24位)
- AES 高级加密标准(相对最安全) 根据密钥长度分为
AES-128 密钥16字节AES-192 密钥24字节AES-256 密钥32字节后面数字代表二进制比特位
| 操作 | 列举 |
|---|---|
| 5 种加密模式 | ECB, CBC, CFB, OFB, CTR |
| 填充方式 | NoPadding,ZeroPadding,Pkcs7(Pkcs5),Iso10126,Iso97971,AnsiX923 |
非对称加密算法
公钥 + 私钥成对出现, 例: RSA
- 公钥加密, 私钥解密
- 加密安全, 但性能差, 单次加密长度有限。
pkcs1padding明文最大字节数为密钥字节数 -11 密文与密钥等长;NoPadding明文最大字节数为密钥字节数 密文与密钥等长
补充: 密钥解析
通常密钥都是需要先解析才能使用,常用方法
parse和stringify
utf8 与 Latin1 两种密钥解析方法,在不涉及中文的情况下结果是相同的
1 | var wordArray = CryptoJS.enc.Utf8.parse(utf8String) |
补充: 填充方式
例子: 加入加密的内容是 hellobaby, 加密的时候是以 4 个字符为一组来加密(每组分别加密),那么分组情况如下 hell obay y 这种情况下最后一个 y 字符不足 4 个字符。 这个时候就需要一个默认填充值